Tag evacuation plans


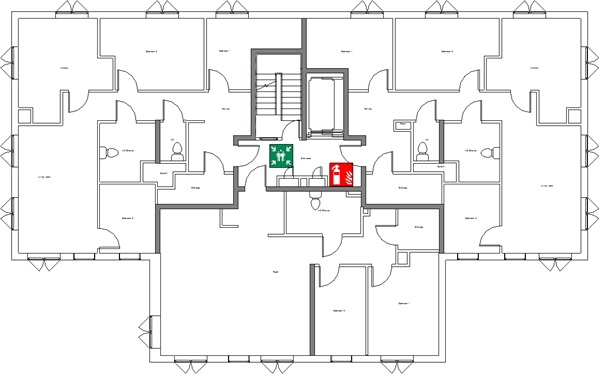
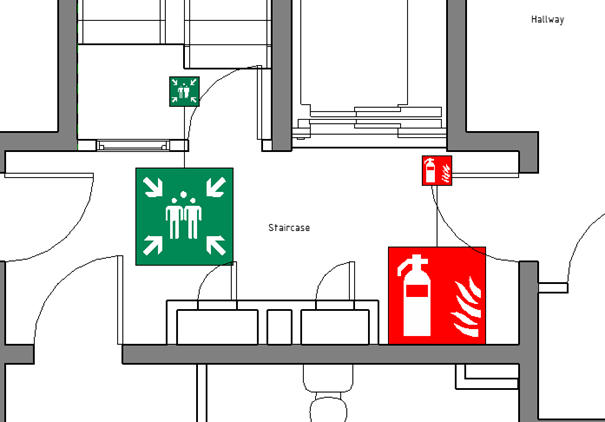
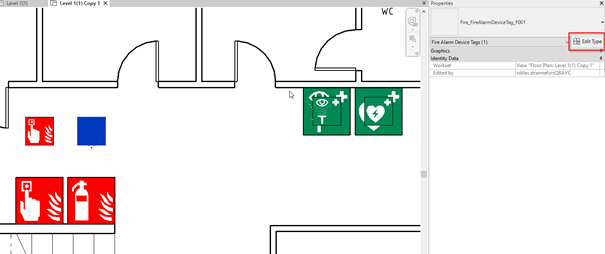
Start by placing instances on the floor plan as usual. All symbols are Fire Alarm Devices.

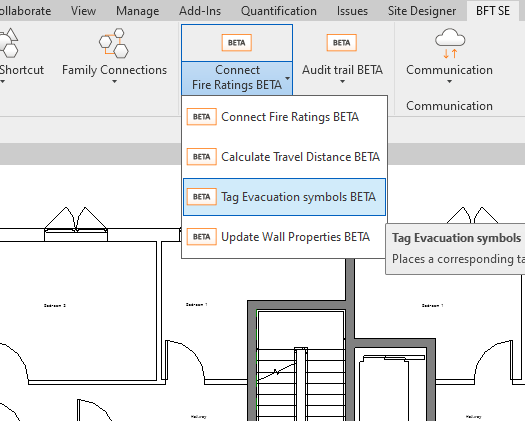
When all symbols are placed, run the tool Tag Evacuation plan

This will place a tag on each symbol matching the family.
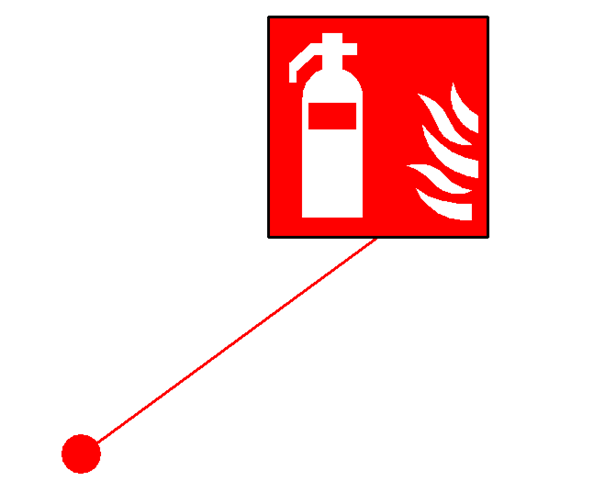
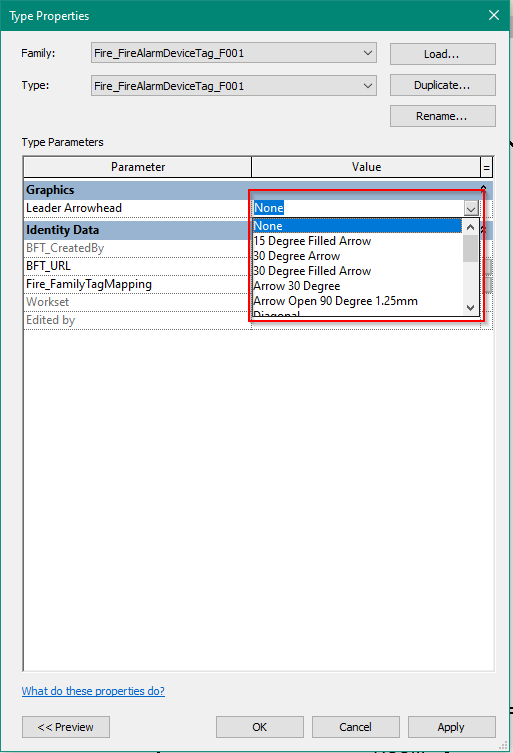
If necassary, add a leader to the tag and Leader Arrowhead.

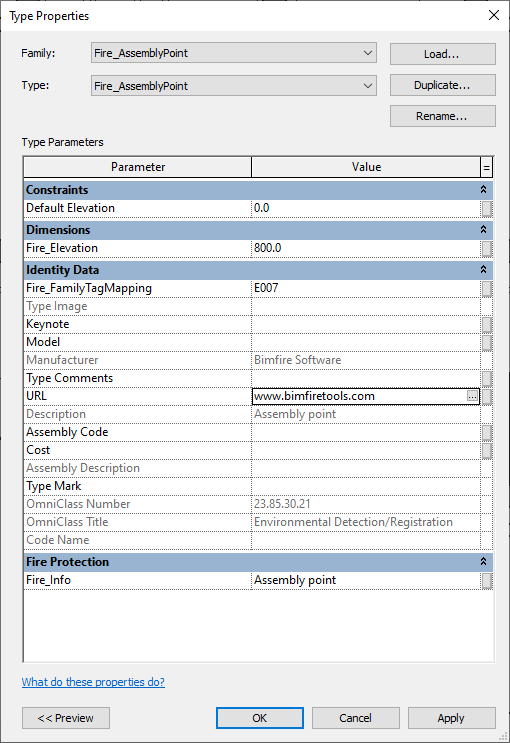
How the software match the symbols, are because both the symbols and tags both have a parameter, Fire_FamilyTagMapping in Type properties. If they match they will be placed on them.

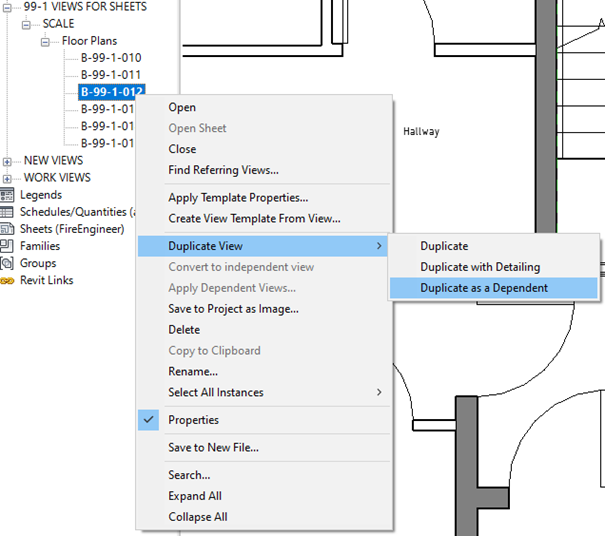
Create dependent views from the view that been tagged.
Rotate each dependent view after each choosing.
The tag will always be readable no matter rotation.

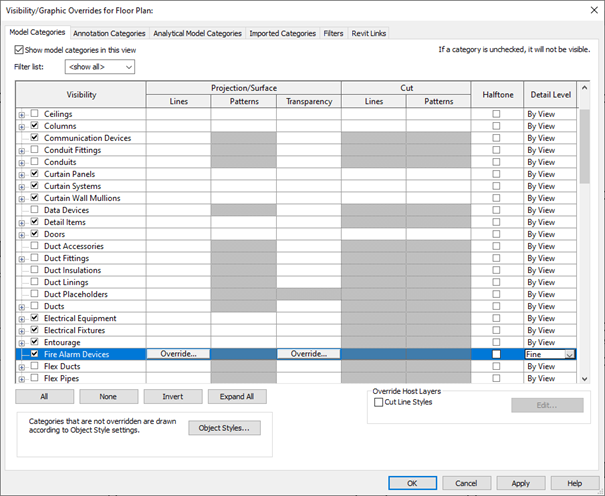
The symbols that were placed needs to be hidden in the view, because they don’t rotate with the view. Go to Visibility/Graphic override in the view (View template if there is one applied to the views).
Change Fire Alarm Device’s detail level from By view to Fine.

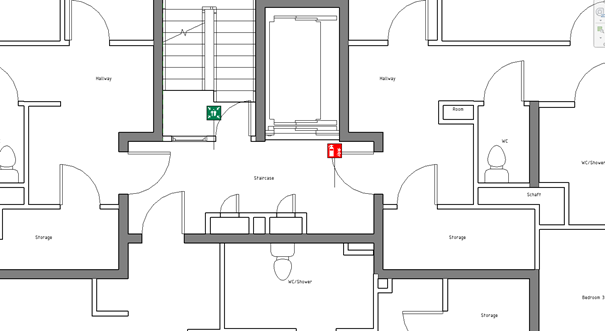
Now all the plan symbols are hidden, but the tag remains with correct rotation.
If the symbol itself are moved the tags in all the views will follow.

In certain scenarios too many symbols are gathered in a small area of the building, so the use of leader is required. In each country, each company there can existing graphical representation of displaying this leaders.
This is a short guide to help created custom leaders.

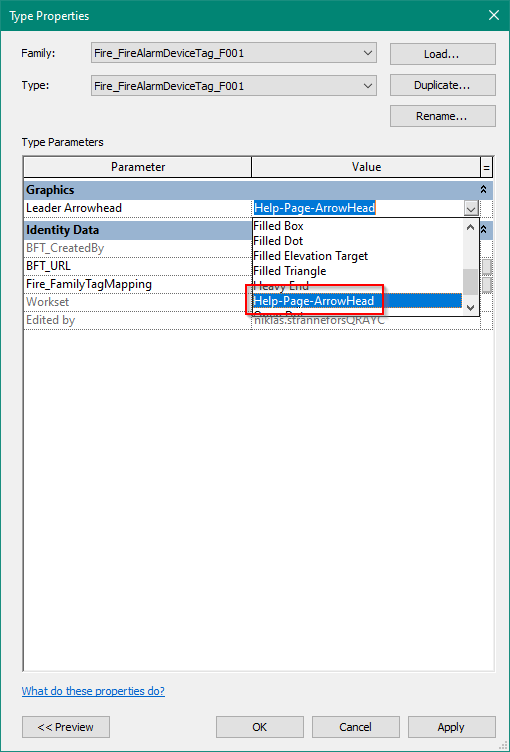
Select specific tag to add a leader, go to Edit Type in properties.

The top parameter lists all different Leaderheads in the project

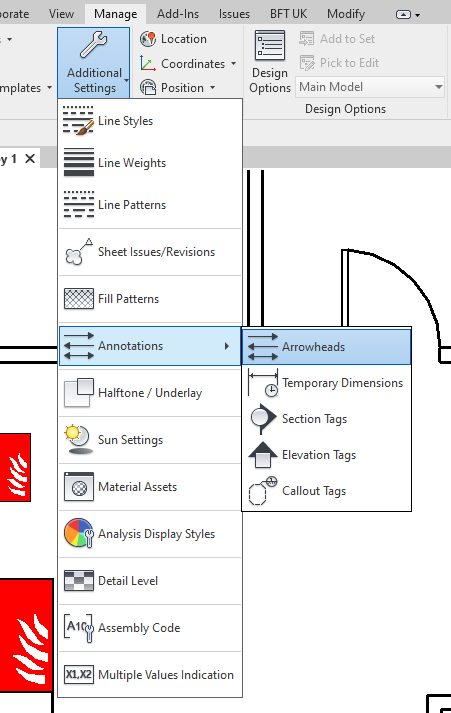
To create custom arrowheads for the leaders, go to:
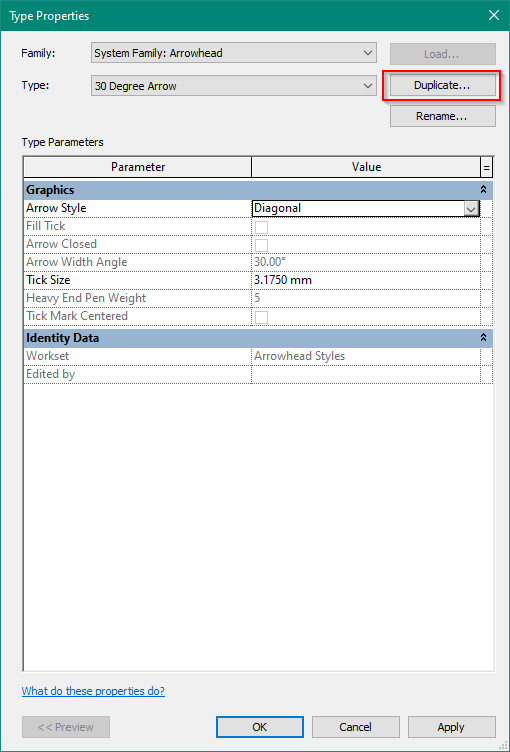
Manage → Additional Settings →Annotations →Arrowheads

Duplicate the Arrowhead and name the new type.

Select an
Arrow styles
-
Diagonal
-
Arrow
-
Heavy end tick mark
-
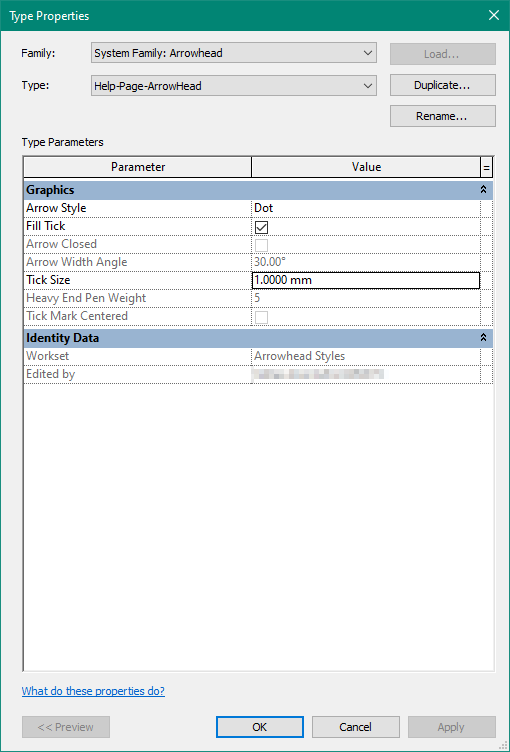
Dot
-
Elevation target
-
Datum triangle
-
Box
-
Loop
In this example the leader head will be a relatively small, filled dot.

Go back to the evacuation tag → Edit Type

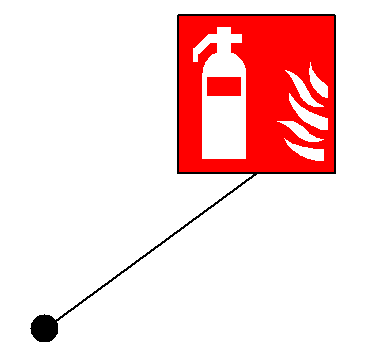
When the leader is enabled, it looks like this.
If the leader should be another colour, meaning the line and filled dot.
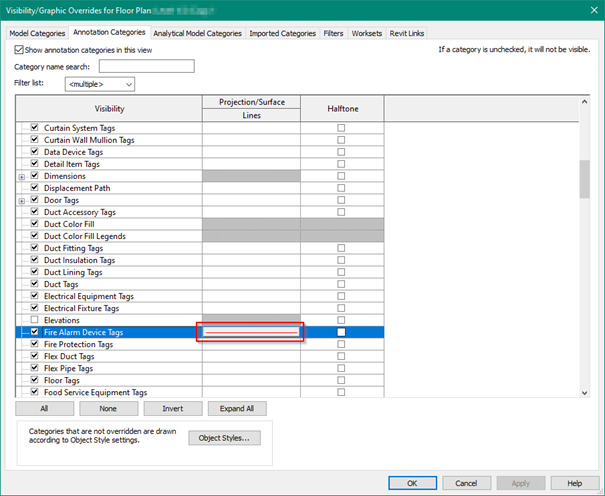
Go to Visibility/Graphical override

Go to Annotation tab →Fire alarm Device Tags, change colour of the line.