Issue with import data


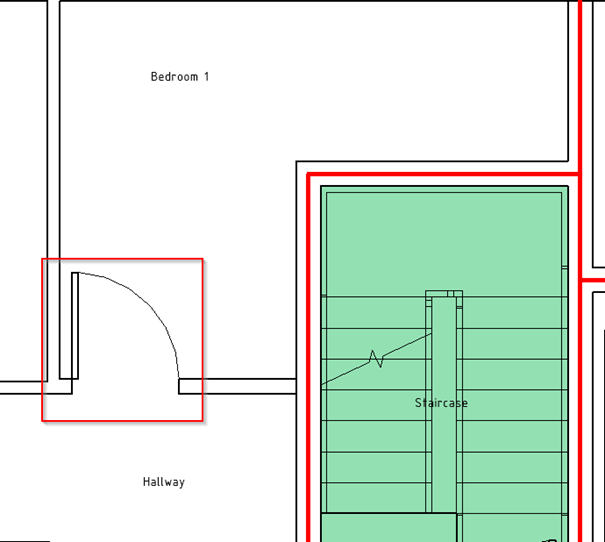
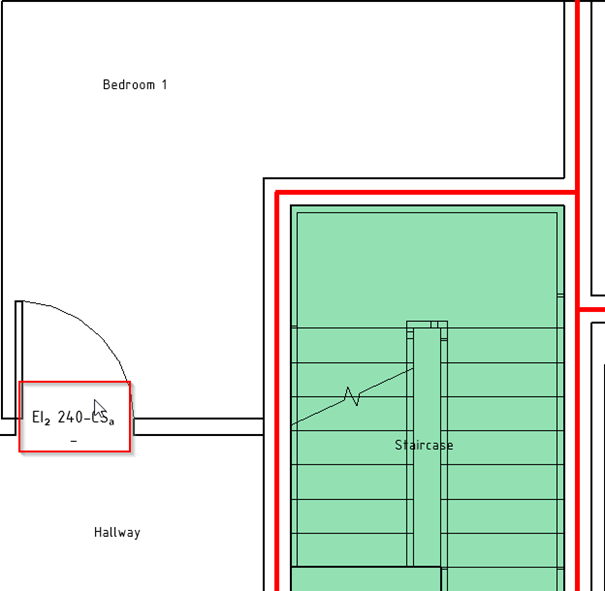
Go the object that which get the wrong value during import, in this example the door betweem Bedroom 1 and Hallway will be used.

Connect a new requirement on the door. Doesn’t matter which one, EI₂ 240-CSₐ will be used here.

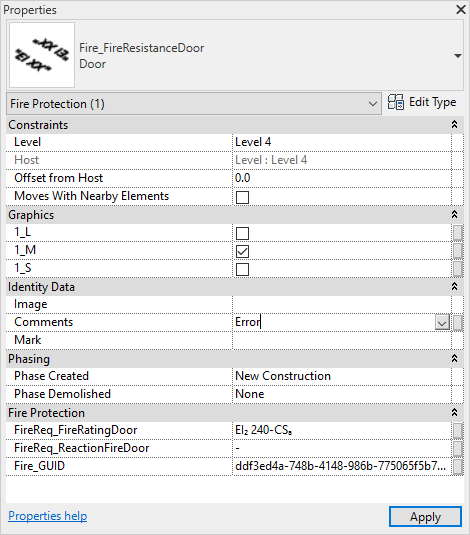
Select the new requirement, and write on the parameter Comments: “Error”.
Note: In Revit 2022 the category is Fire Protection for Wall & Opening requirement and in Revit 2020-2021 the category for openings are Fire Alarm Devices and Generic Model for walls.

Create a new schedule for the correct category (Fire Alarm Devices, Generic Model or in this case Fire Protection)
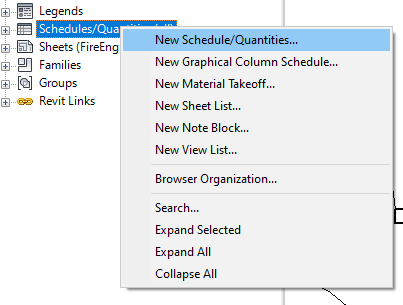
Right click on Schedule/Quantities in project browser → New Schedule/Quantities…

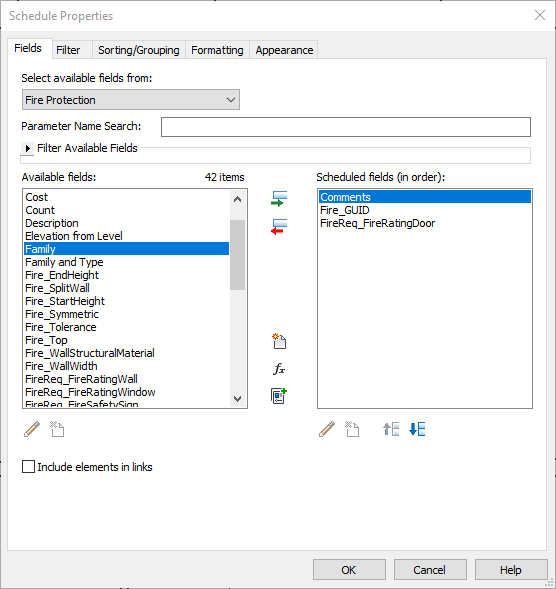
In the Fields tab, add Comments, Fire_GUID and the Requirement, in this case FireReq_FireRatingDoor

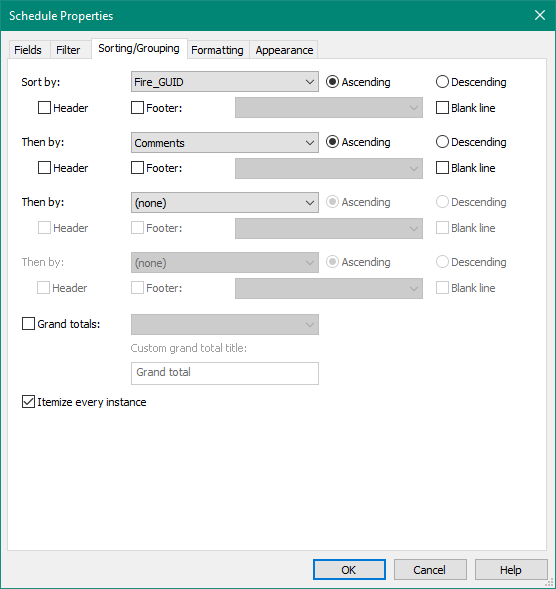
Sort by Fire_GUID and then by Comments.

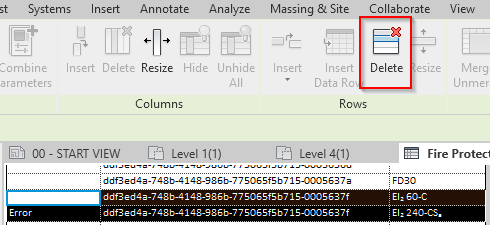
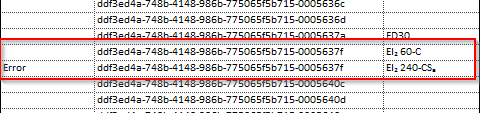
Scroll down in the schedule until the comment Error can be found. Check for another instance with the same GUID.
By doing this, it is possible to find the other requirement quite easily.
If there is an interest, select the row in the schedules and isolate it in a 3D view to see where it is.